2017 TOP10 RWD网站设计趋势与特点
标签:
响应式网站
2017.03.29
过去几年,全球所有的设计师透过各种方式不断探索RWD网页设计的设计模式,2017年即将进入成熟阶段, 成熟且大众化的RWD网页设计样式才能提高网站流量。
网页设计是一种产品设计,因此,不够实用或不符合趋势的设计,不只会导致使用者在网站里迷航,更可能让使用者对你的网站失去耐心与信心。
在RWD的时代,每一种网页设计样式都必须找到得以同时适应电脑版与手机版的解决方案,成为当前网页设计师们的重要课题。许多过去很炫且视觉效果强烈的网页设计,在RWD的考量下,不见得都可以继续使用。设计师们必须找出同时可以符合RWD规范,又能具体呈现不同网页设计风格的作法。我们来看看有哪些成熟的RWD设计方式,能让你的客户在手机上顺利浏览,同时增进网站流量。
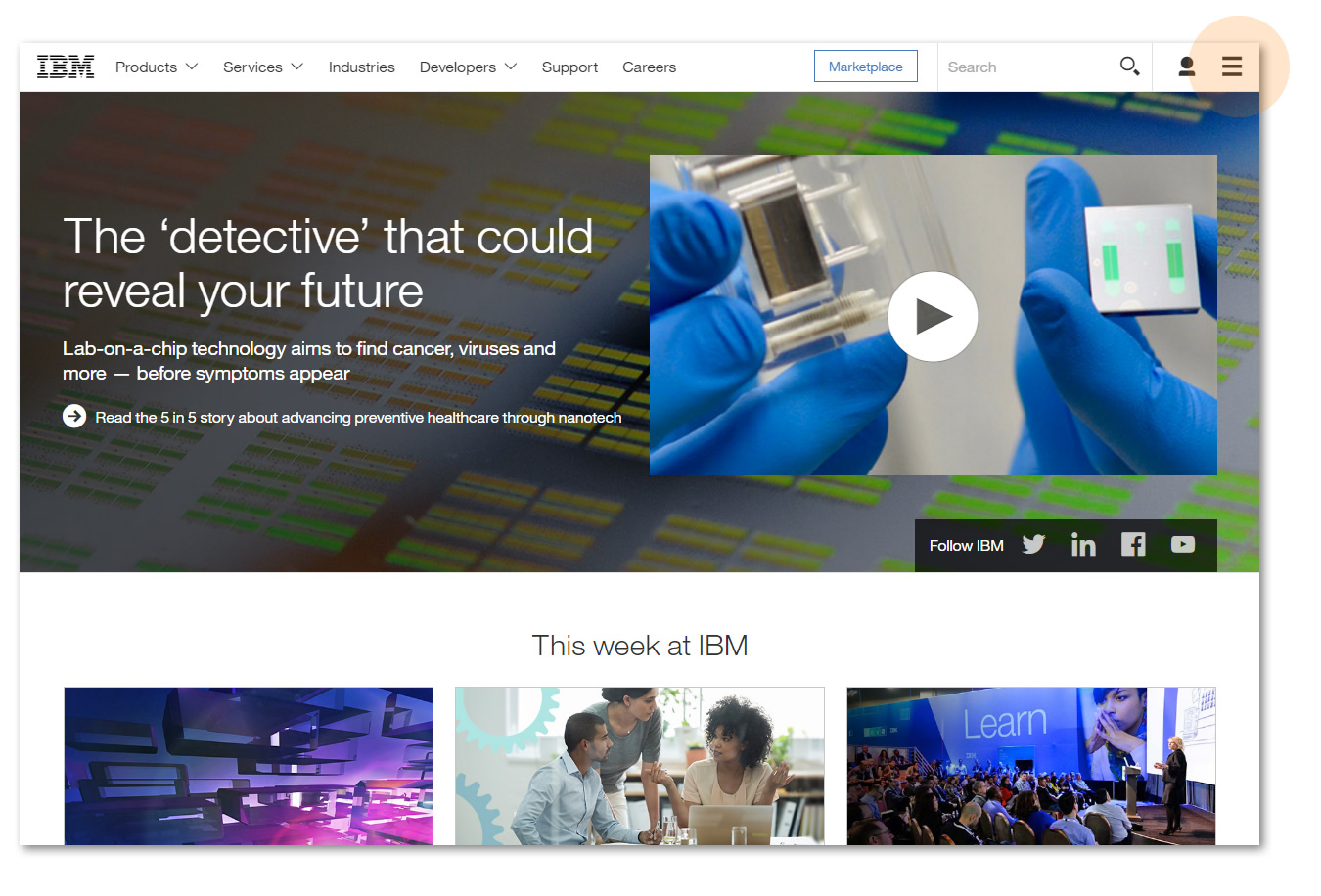
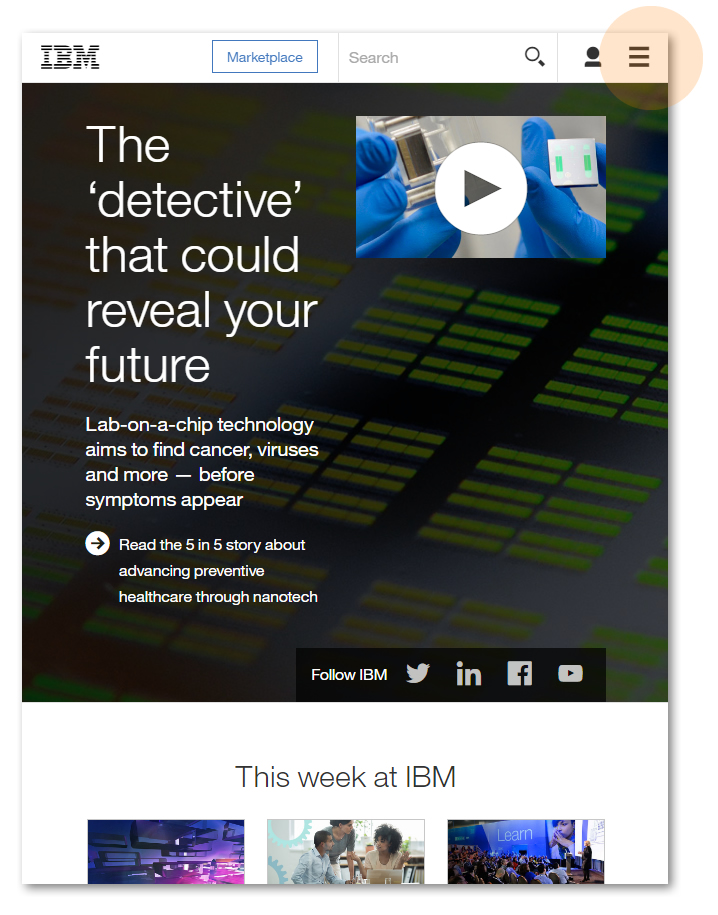
1.汉堡选单(hamburger menu)
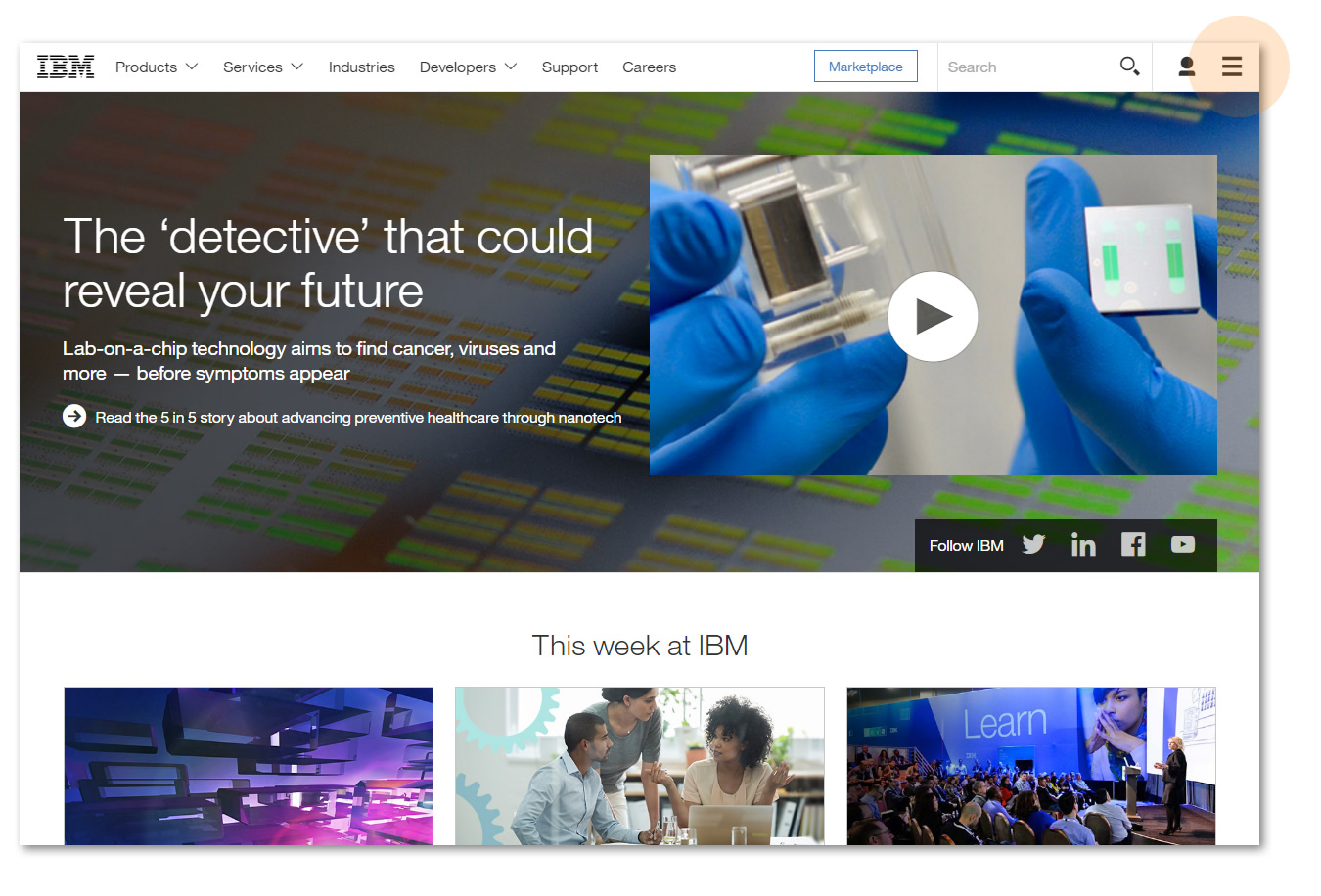
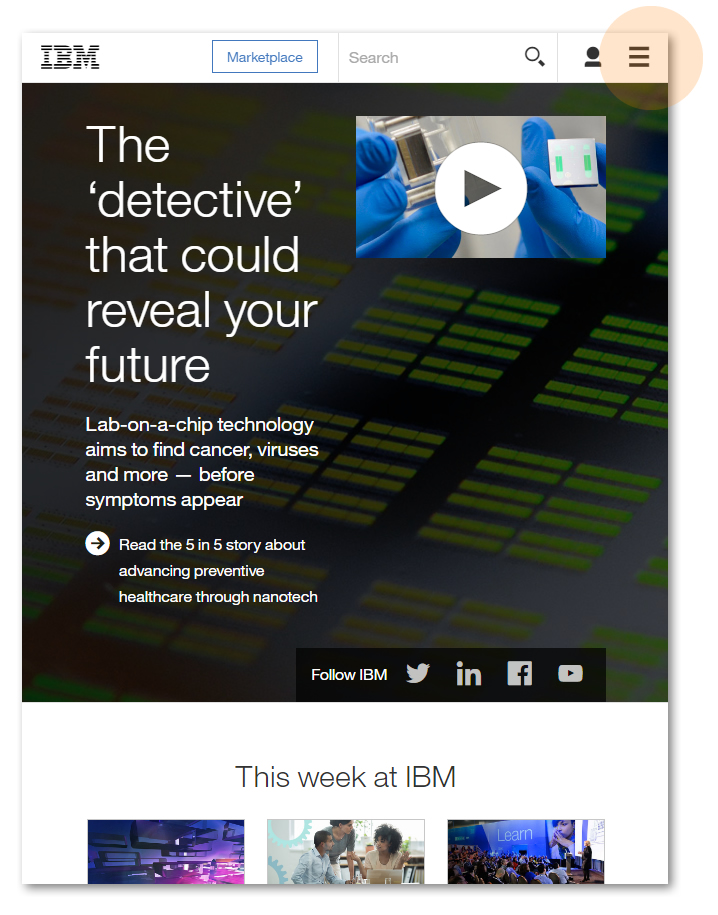
汉堡选单目前已广泛作为手机版选单的设计模式,IBM官网则进一步将它发展成电脑版和手机版共用的选单样式,并保留电脑版的主选单,使电脑版和手机版的操作习惯更为一致。


2.下拉选单(dropdown menu)
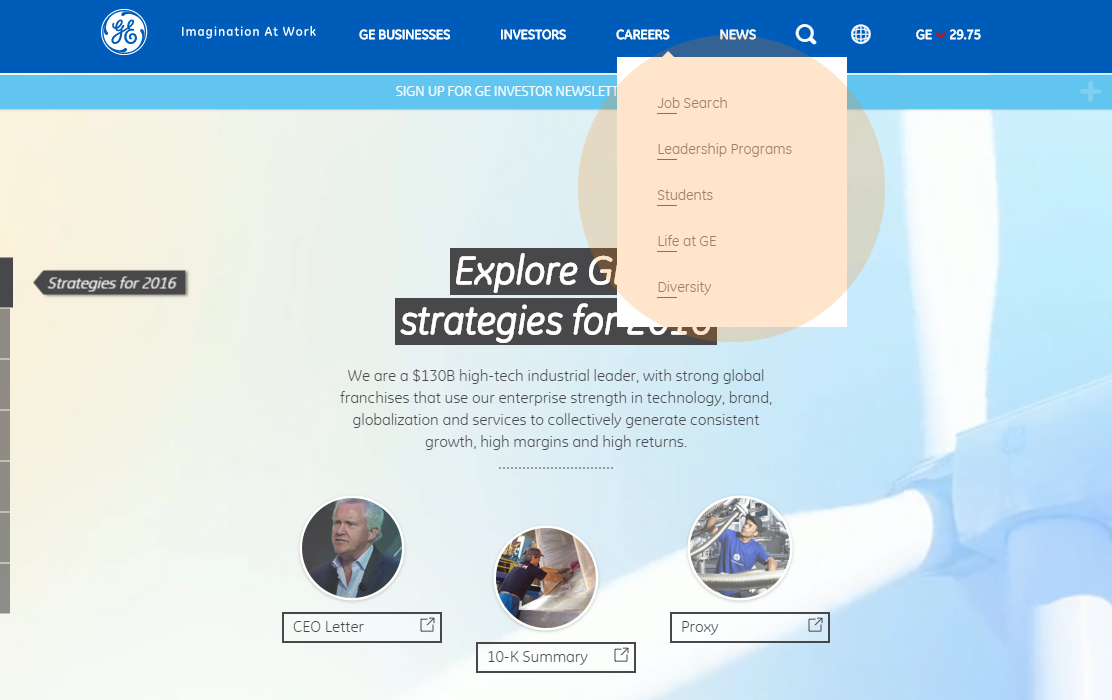
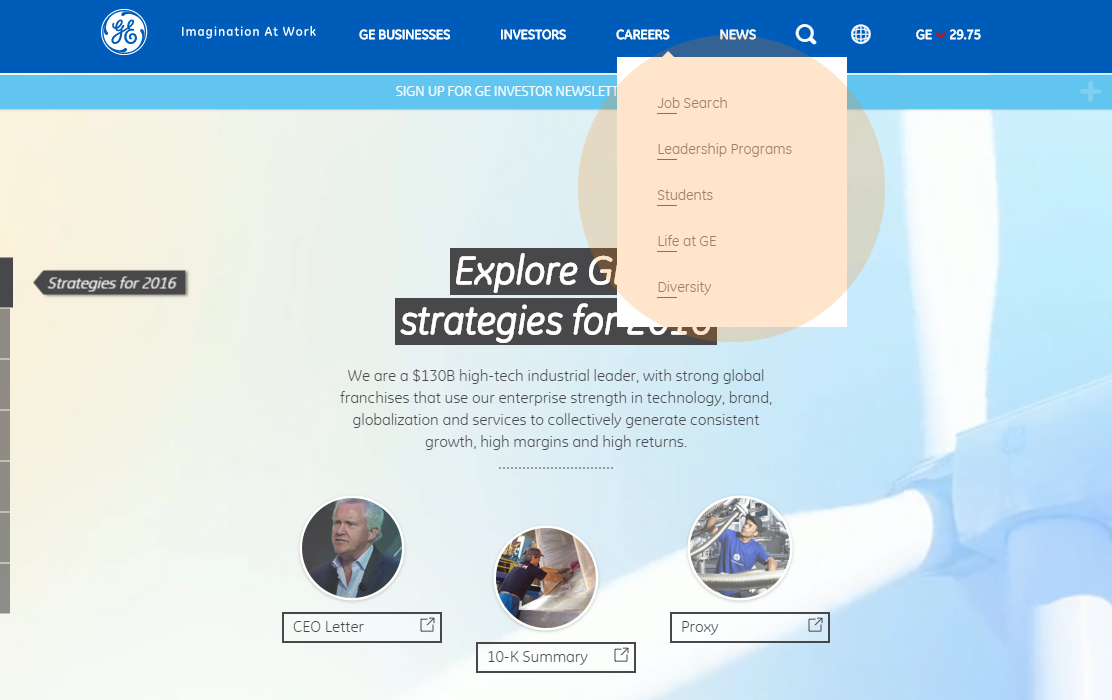
过去网站次要选单经常采用左选单的方式来设计,在RWD的时代,GE官网直接将这些网站次要选单直接在主选单上以下拉选单的方式呈现。如此的规划,可让使用者在电脑版选单和手机版选单,看到一致性的选项。

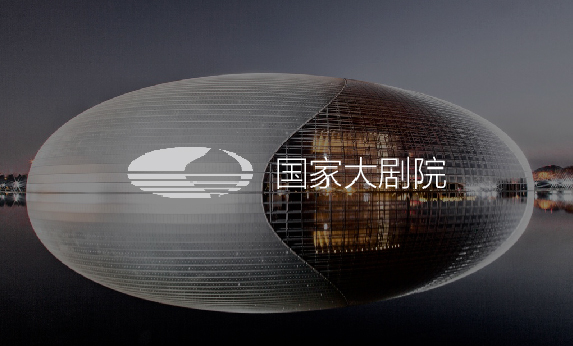
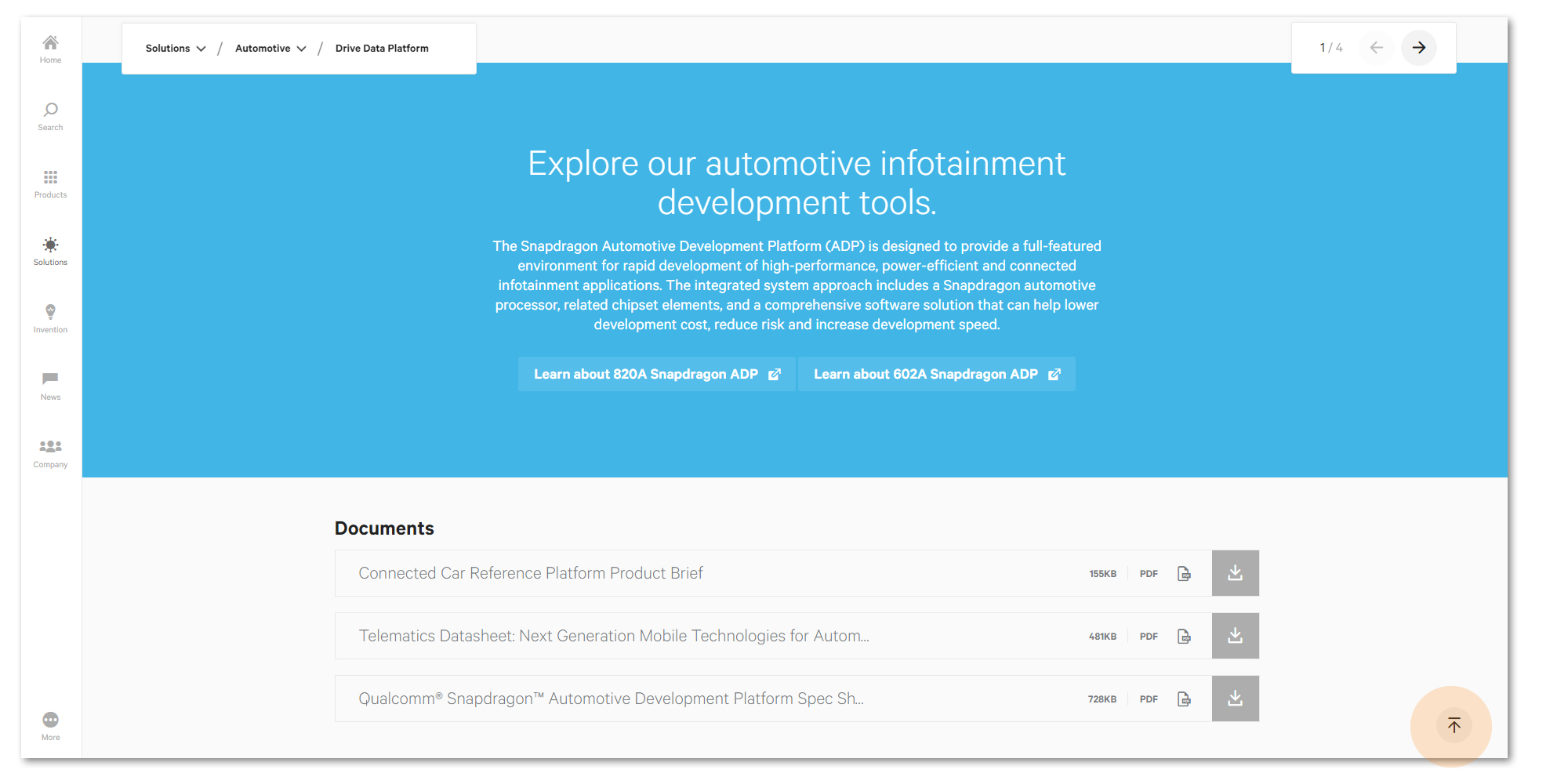
3.全幅背景(full background)
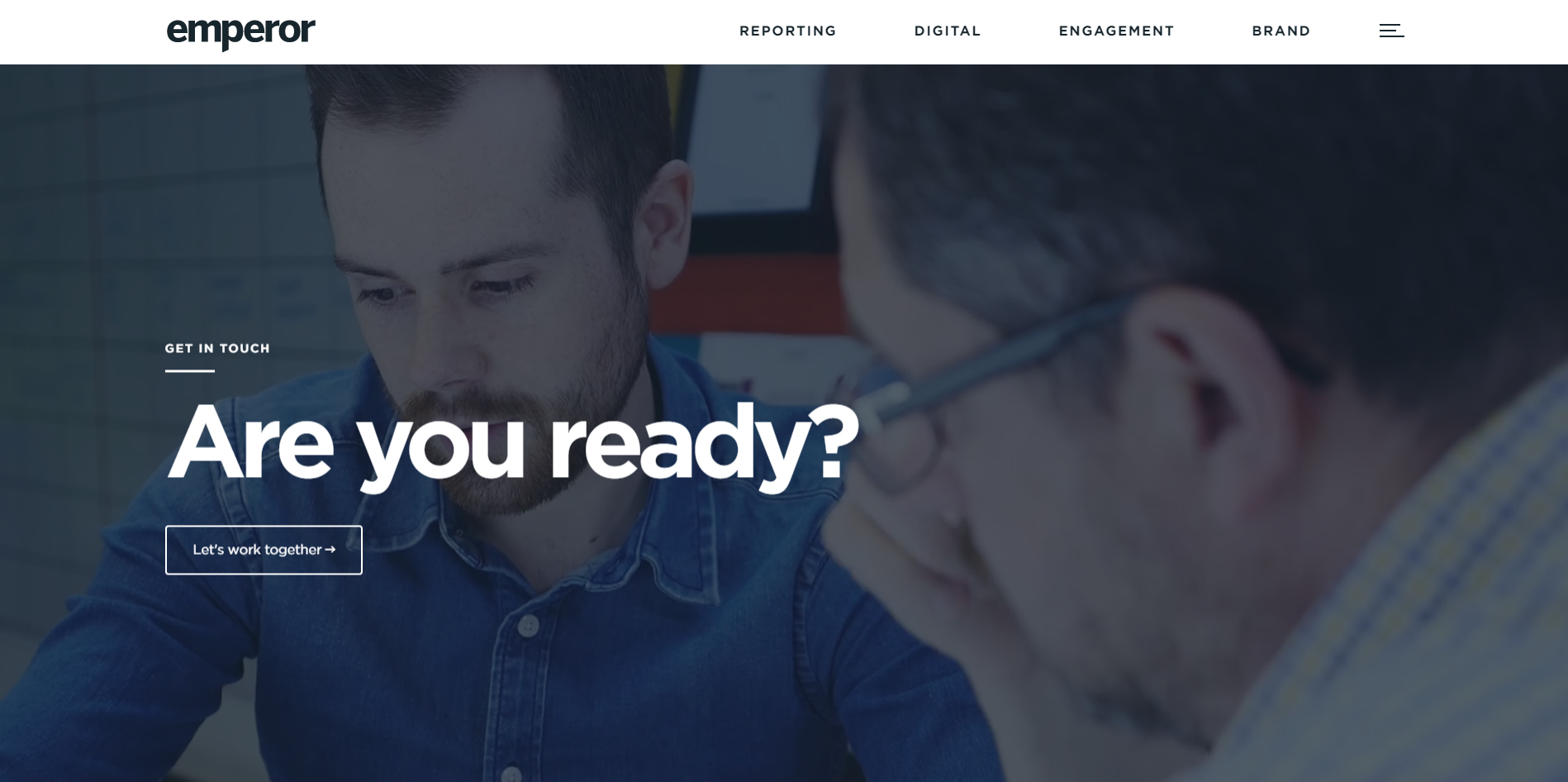
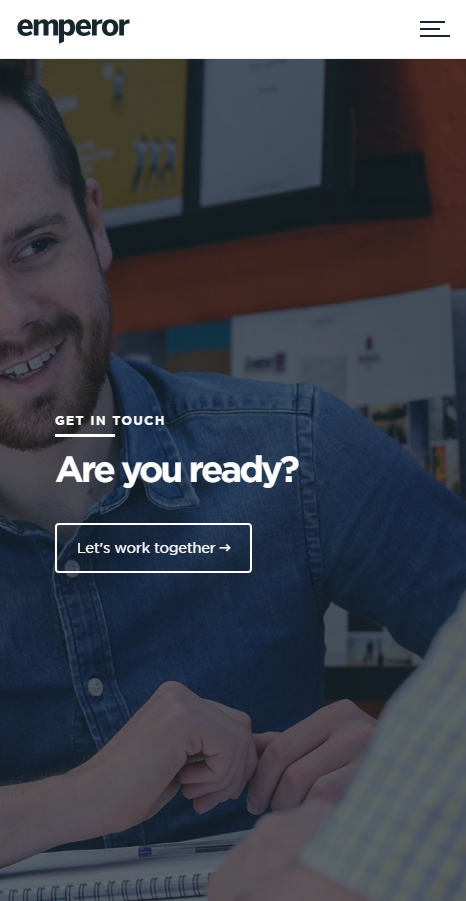
全幅背景是目前最流行的RWD设计模式,不论内容是图片轮拨(slider)、影片或单色色块。由于大背景主要是透过width:100%让画面尺寸自动贴合萤幕尺寸,一来在电脑或行动装置都可以贴齐边界,二来大背景可以呈现大萤幕的观赏效果,因此成为最受欢迎的RWD设计样式之一。
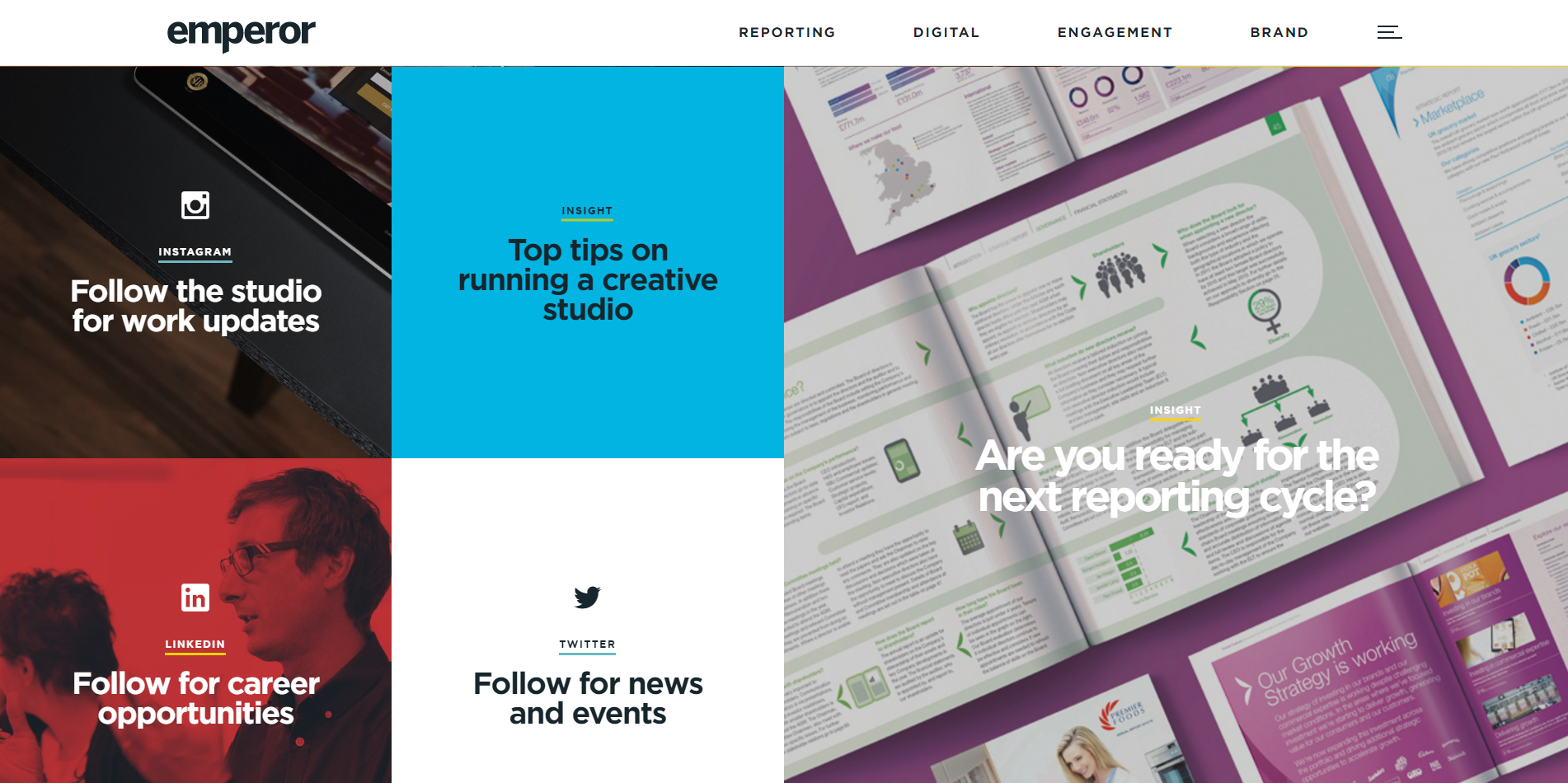
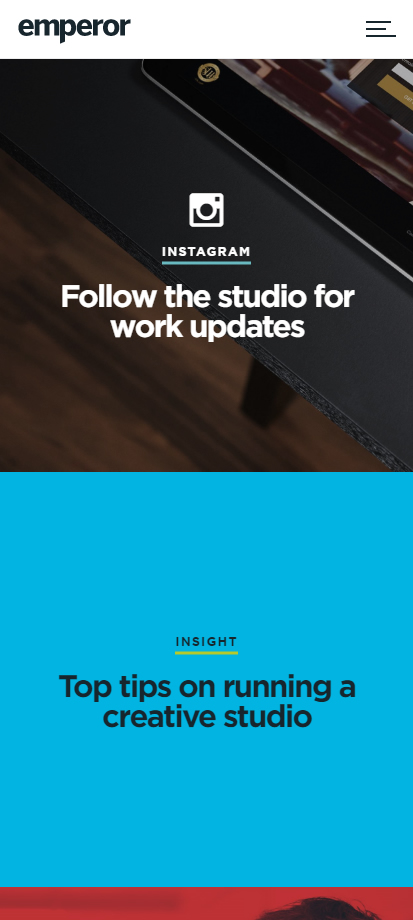
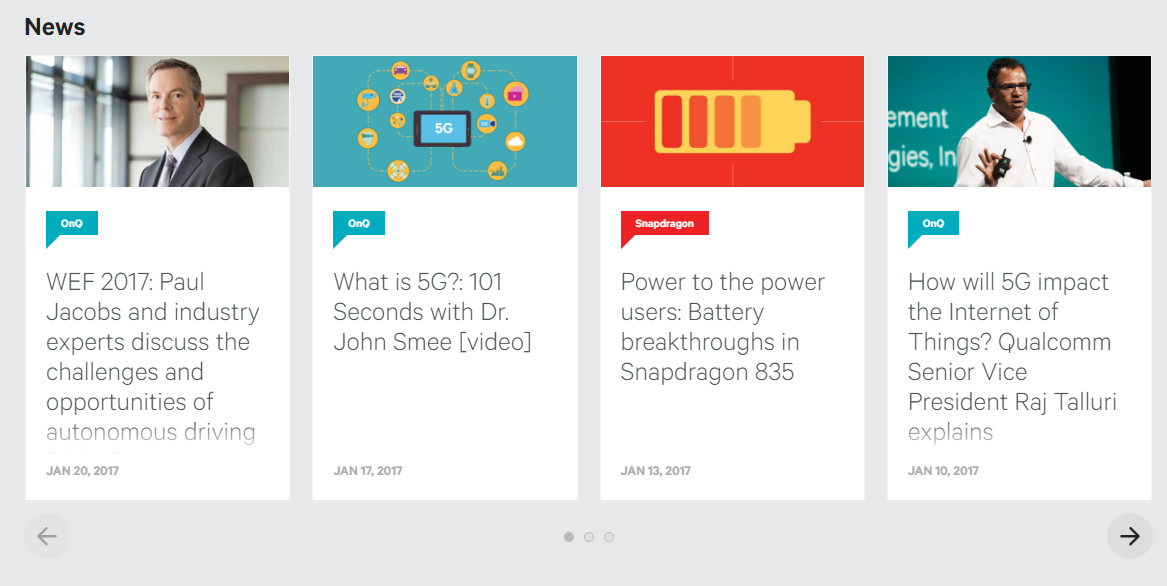
4.卡片列表(Card List)
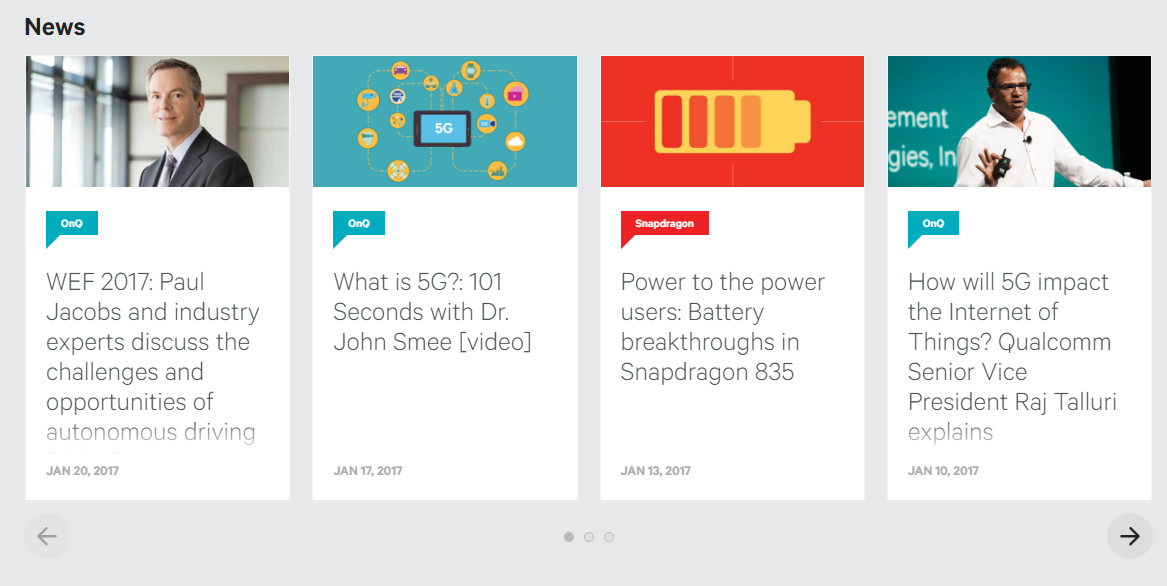
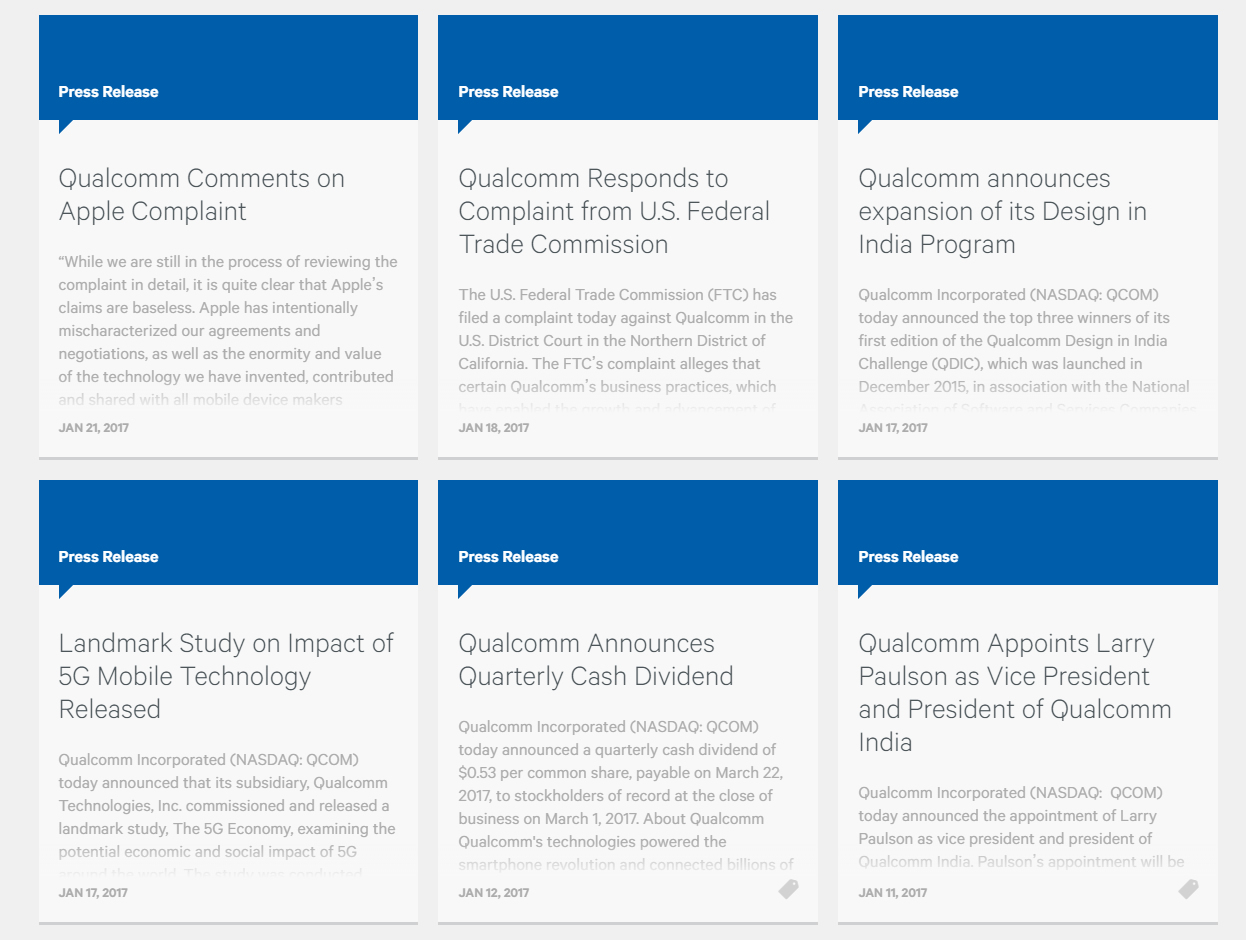
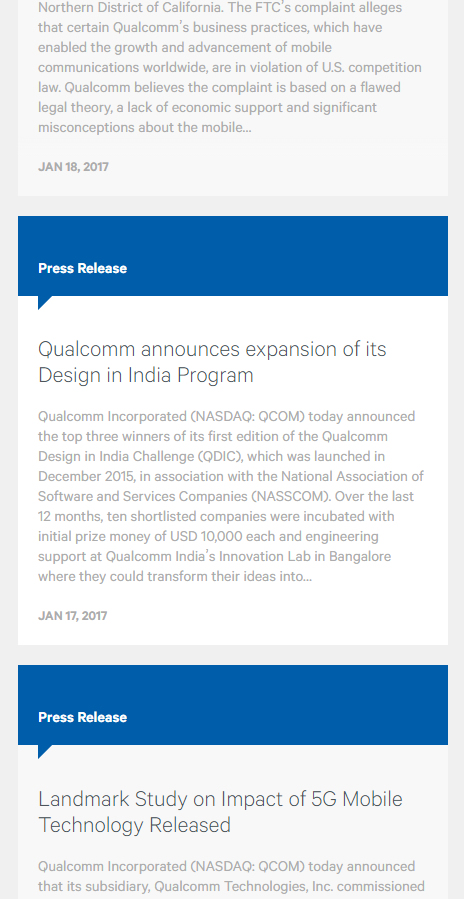
卡片式列表应该算是RWD时代最典型的设计样式。卡片式的设计可以在电脑版和手机版自由切换,与手机APP清单的浏览模式相近,可清楚呈现每个item,点选范围也变大了,许多列表的样式(例如news list)也都直接采用卡片式设计。
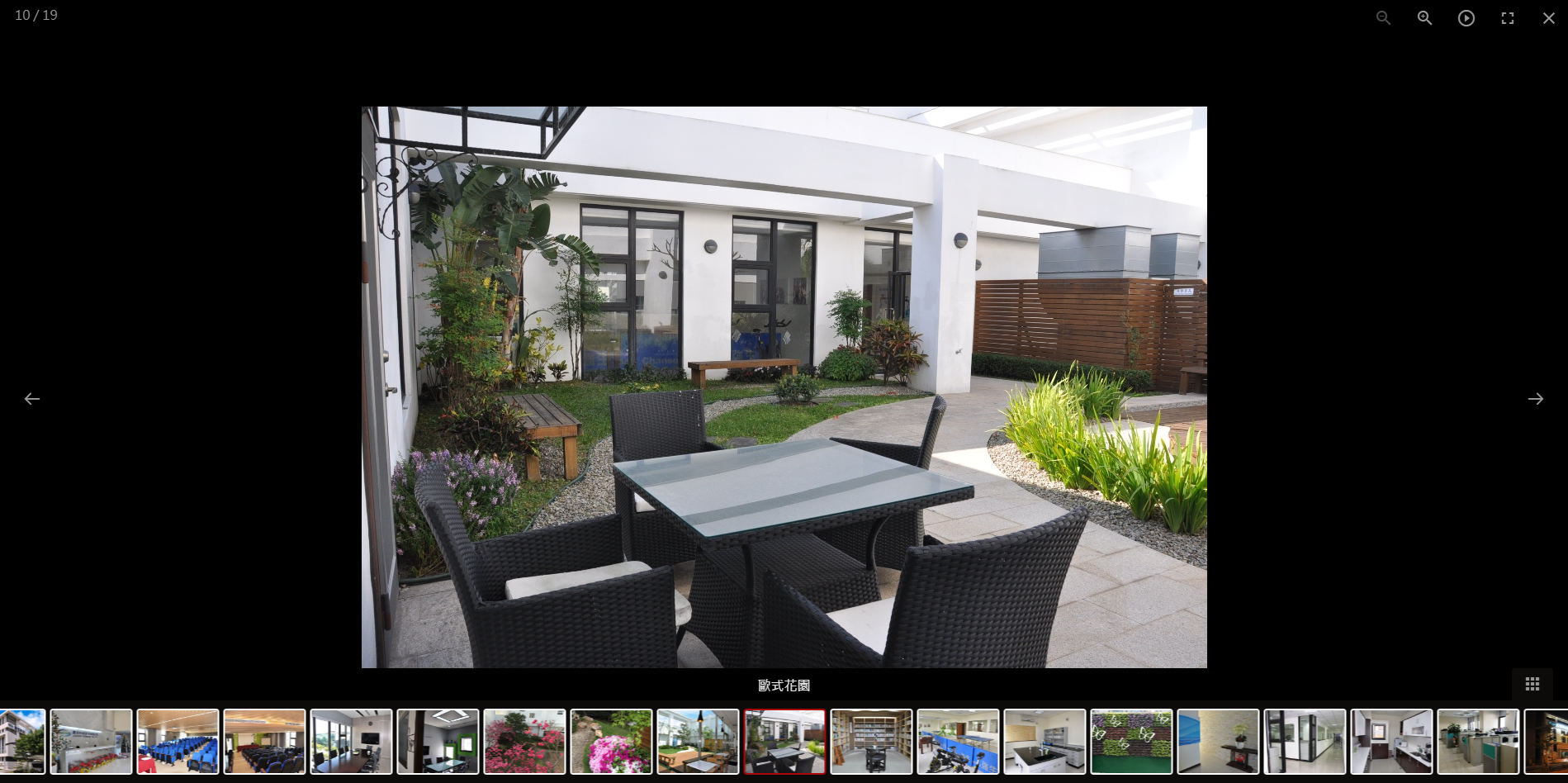
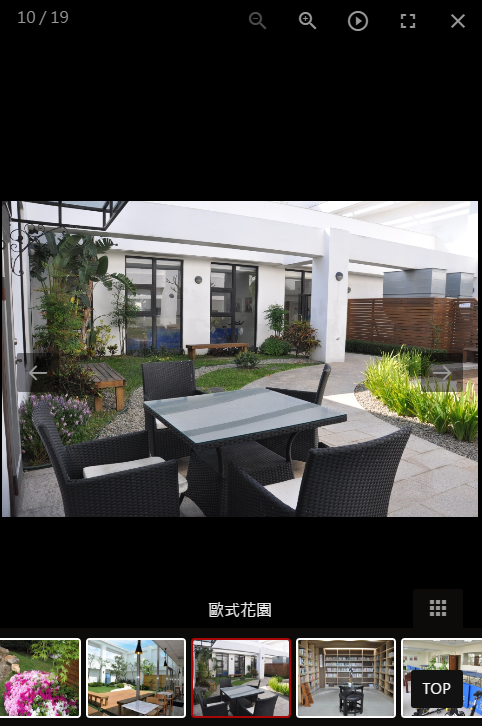
有图有真相,透过照片来介绍是最简单有效的方式。然而不是所有的相簿外挂都能RWD的。全萤幕相簿可直接侦测萤幕宽高来自动调整图片呈现的尺寸,不像嵌入网页的相簿,需顾虑网页上其他元素相对的位置,因此全景相簿成为RWD时代最受欢迎的相簿设计模式。
6.时间轴(timeline)
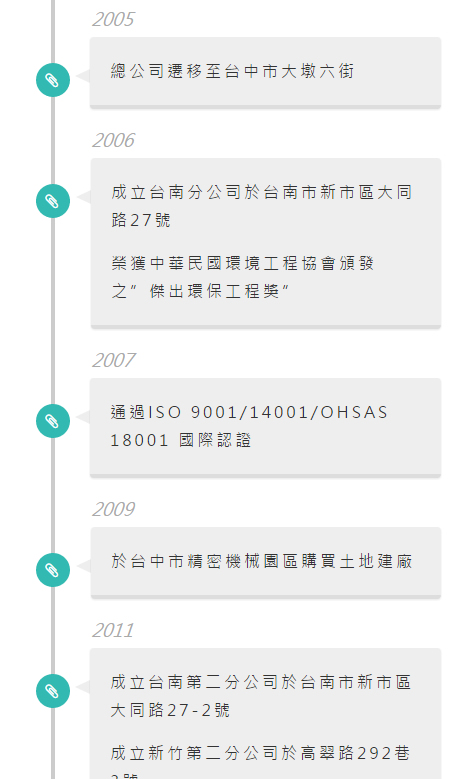
时间轴是最适合用来呈现历史记录概念的设计,经常用在企业历史沿革。可RWD的时间轴必须能在电脑版和手机版正常呈现时序概念。
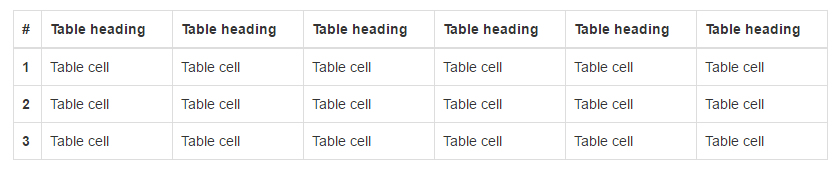
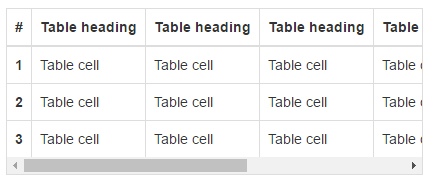
7.滑动表格
表格的呈现在RWD手机版中仍然是一件困难的事,很难想像如何在手机如此小的萤幕当中,要阅读一张像Excel般复杂的表格。以Bootstrap的滑动式表格来说,可在手机上采用手指滑动的方式来回浏览整份表格。
随着技术性问题的克服,全版杂志式编排在2017年将逐渐成为RWD设计的主流设计样式。杂志式的区块分割可以让网页看起来更像阅读杂志,少了左右的空白区块,网页看起来更为简洁俐落。
9.旋转轮播 (Carousal)
旋转轮播在RWD持续发烧,好的Carousal元件可设定在不同的萤幕宽度显示不同的笔数,以适应RWD网页设计。

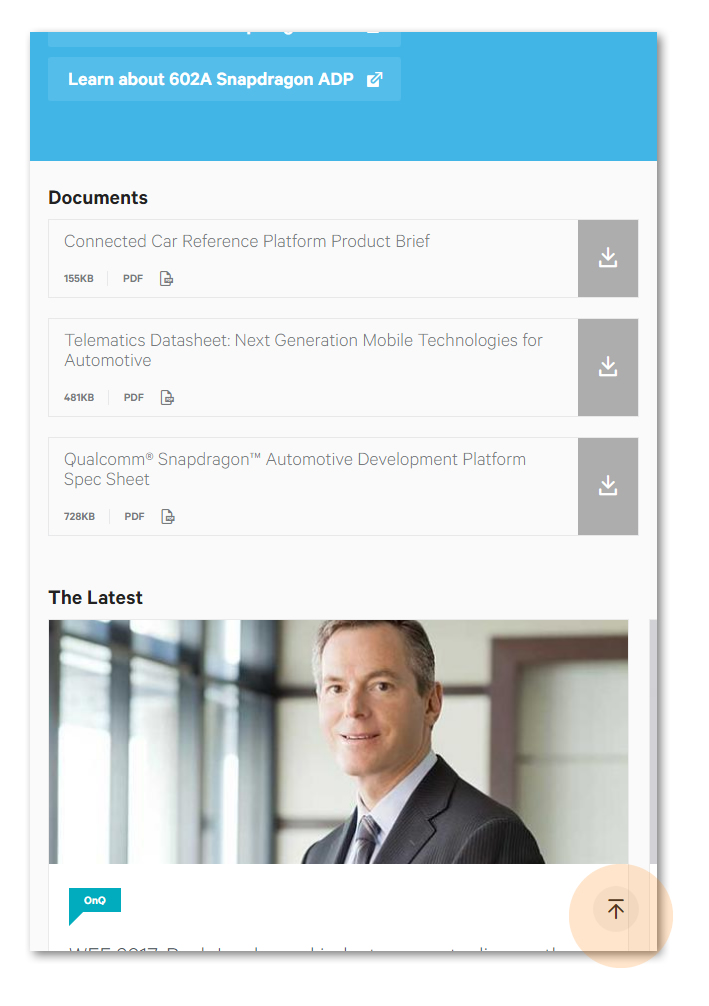
10.回到页顶(Go to top)
GoToTop在跨装置浏览来说,是个简单又十分便捷的设计。由于一页式网页加上手机版的设计都是属长页式的网页,一个小小的箭头就能帮助使用者回到页首。
网页设计是一种产品设计,因此,不够实用或不符合趋势的设计,不只会导致使用者在网站里迷航,更可能让使用者对你的网站失去耐心与信心。
在RWD的时代,每一种网页设计样式都必须找到得以同时适应电脑版与手机版的解决方案,成为当前网页设计师们的重要课题。许多过去很炫且视觉效果强烈的网页设计,在RWD的考量下,不见得都可以继续使用。设计师们必须找出同时可以符合RWD规范,又能具体呈现不同网页设计风格的作法。我们来看看有哪些成熟的RWD设计方式,能让你的客户在手机上顺利浏览,同时增进网站流量。
1.汉堡选单(hamburger menu)
汉堡选单目前已广泛作为手机版选单的设计模式,IBM官网则进一步将它发展成电脑版和手机版共用的选单样式,并保留电脑版的主选单,使电脑版和手机版的操作习惯更为一致。


2.下拉选单(dropdown menu)
过去网站次要选单经常采用左选单的方式来设计,在RWD的时代,GE官网直接将这些网站次要选单直接在主选单上以下拉选单的方式呈现。如此的规划,可让使用者在电脑版选单和手机版选单,看到一致性的选项。

3.全幅背景(full background)
全幅背景是目前最流行的RWD设计模式,不论内容是图片轮拨(slider)、影片或单色色块。由于大背景主要是透过width:100%让画面尺寸自动贴合萤幕尺寸,一来在电脑或行动装置都可以贴齐边界,二来大背景可以呈现大萤幕的观赏效果,因此成为最受欢迎的RWD设计样式之一。


4.卡片列表(Card List)
卡片式列表应该算是RWD时代最典型的设计样式。卡片式的设计可以在电脑版和手机版自由切换,与手机APP清单的浏览模式相近,可清楚呈现每个item,点选范围也变大了,许多列表的样式(例如news list)也都直接采用卡片式设计。


有图有真相,透过照片来介绍是最简单有效的方式。然而不是所有的相簿外挂都能RWD的。全萤幕相簿可直接侦测萤幕宽高来自动调整图片呈现的尺寸,不像嵌入网页的相簿,需顾虑网页上其他元素相对的位置,因此全景相簿成为RWD时代最受欢迎的相簿设计模式。


6.时间轴(timeline)
时间轴是最适合用来呈现历史记录概念的设计,经常用在企业历史沿革。可RWD的时间轴必须能在电脑版和手机版正常呈现时序概念。


7.滑动表格
表格的呈现在RWD手机版中仍然是一件困难的事,很难想像如何在手机如此小的萤幕当中,要阅读一张像Excel般复杂的表格。以Bootstrap的滑动式表格来说,可在手机上采用手指滑动的方式来回浏览整份表格。


随着技术性问题的克服,全版杂志式编排在2017年将逐渐成为RWD设计的主流设计样式。杂志式的区块分割可以让网页看起来更像阅读杂志,少了左右的空白区块,网页看起来更为简洁俐落。


9.旋转轮播 (Carousal)
旋转轮播在RWD持续发烧,好的Carousal元件可设定在不同的萤幕宽度显示不同的笔数,以适应RWD网页设计。

10.回到页顶(Go to top)
GoToTop在跨装置浏览来说,是个简单又十分便捷的设计。由于一页式网页加上手机版的设计都是属长页式的网页,一个小小的箭头就能帮助使用者回到页首。


荐读文章1:网站设计中那些直击“痛点”的设计秘决
400-7808-893 / 010-64913142
我想要个更针对我需求的方案
让决策变的简单
好的开始是成功的一半